Indshine
Revolutionizing drone data visualization for India's infrastructure projects.
About Company
Indshine is an innovative geospatial technology company specializing in creating advanced tools for visualizing drone data. The company's primary product, also named Indshine, is utilized by multiple Indian government agencies, including the Ministry of Roadways and the Ministry of Railways. These agencies rely on Indshine's technology to efficiently manage and visualize drone data for infrastructure projects. The platform allows users to upload, process, and visualize 3D and 2D maps, enhancing decision-making and collaboration among stakeholders.
My Role & Platforms
As the sole frontend engineer at Indshine, I was responsible for developing the core platform that visualizes drone data. Working closely with a backend engineer who utilized NestJS, I focused on building the frontend of the platform using ReactJS. My role involved direct collaboration with stakeholders to understand their requirements and ensure that the platform met their expectations. The development process spanned approximately six months, during which I tackled numerous technical challenges to deliver a robust and user-friendly platform.
Features:
Partial Data Upload:
Drone data files can be extremely large, often reaching several gigabytes. Uploading such large files can be problematic due to potential interruptions like network issues. To address this, I implemented a solution using the Uppy library, which allows for partial data uploads. Users can start uploading their data, and if the upload is interrupted, they can resume from where it left off. This ensures that users do not have to restart the upload process from scratch, saving time and reducing frustration. The implementation of this feature involved handling chunked file uploads, managing session persistence, and ensuring data integrity during the upload process.
Data Processing:
Once the data is uploaded, the backend processes it to convert it into vector layers that can be displayed on maps. Initially, this processing could take up to six hours, which was not feasible for timely decision-making. I collaborated with the backend engineer to optimize this process, reducing the processing time to one to two hours depending on the file size. This optimization involved improving algorithms, enhancing server performance, and streamlining data handling workflows. The result was a significant reduction in processing time, allowing users to access their visualized data much faster.
Visualization:
The core functionality of the Indshine platform is the ability to visualize high-quality drone imagery on maps. We used Mapbox for the base mapping functionality, combined with advanced customizations using open-source libraries like Deck.gl and React-Mapbox-GL. This setup allowed us to render complex, high-resolution imagery efficiently. Users can upload various types of files, view multiple layers simultaneously, and switch between different map views (e.g., satellite, street view). The visualization tools also support interactive features like zooming, panning, and layer toggling, providing a seamless user experience.
Vector Drawing (Annotations):
To enhance the utility of the visualized data, I developed a comprehensive vector drawing toolset. Users can draw various shapes on the maps, including lines, rectangles, squares, circles, polygons, and markers. These annotations help users mark specific areas of interest and collaborate with team members. The annotations are highly customizable, allowing users to adjust properties like line width, fill color, border size, and color. This feature is particularly useful for marking project areas, such as planned railway lines or roadway expansions. Additionally, annotations can include comments and analytics, such as measurements of width, height, and elevation, providing detailed insights into the mapped areas.
Collaborations:
Effective collaboration is crucial for large infrastructure projects. The Indshine platform supports real-time collaboration through WebSocket technology. Users can invite team members to their workspace, share annotations, and add comments directly on the maps. This real-time communication ensures that all stakeholders are on the same page and can make informed decisions quickly. The collaboration feature includes notification systems, activity logs, and version control to keep track of changes and discussions. This functionality enhances teamwork and reduces the potential for miscommunication.
Customizations:
Different projects have different visualization needs, so we provided extensive customization options for the map interface. Users can choose from four base themes—street view, satellite view, dark view, and light view—or create a custom theme. Custom themes allow users to change the colors of various map elements like roads, rivers, and buildings, tailoring the visual appearance to their preferences. This level of customization ensures that the platform can meet the specific needs of diverse users and projects, making it a versatile tool for geospatial analysis.
Archiving Projects:
Project management often requires the ability to archive and restore projects. Instead of deleting projects, users can archive them, allowing for recovery within 30 days. If not recovered within this period, the projects are permanently deleted. This feature ensures that important data is not accidentally lost and provides a safety net for project management. The archiving system includes notifications and reminders to help users keep track of their archived projects.
3D & Extended Features:
In addition to 2D visualization, the Indshine platform supports 3D data visualization using open-source libraries like Deck.gl and Nebula.gl. Users can upload 3D files, such as point clouds, to visualize detailed structures like buildings and skyscrapers. This feature is particularly valuable for urban planning and infrastructure development, where a three-dimensional perspective can provide critical insights. The 3D visualization tools support various interactions, such as rotating, tilting, and zooming, allowing users to explore their data from different angles and depths.
Summary
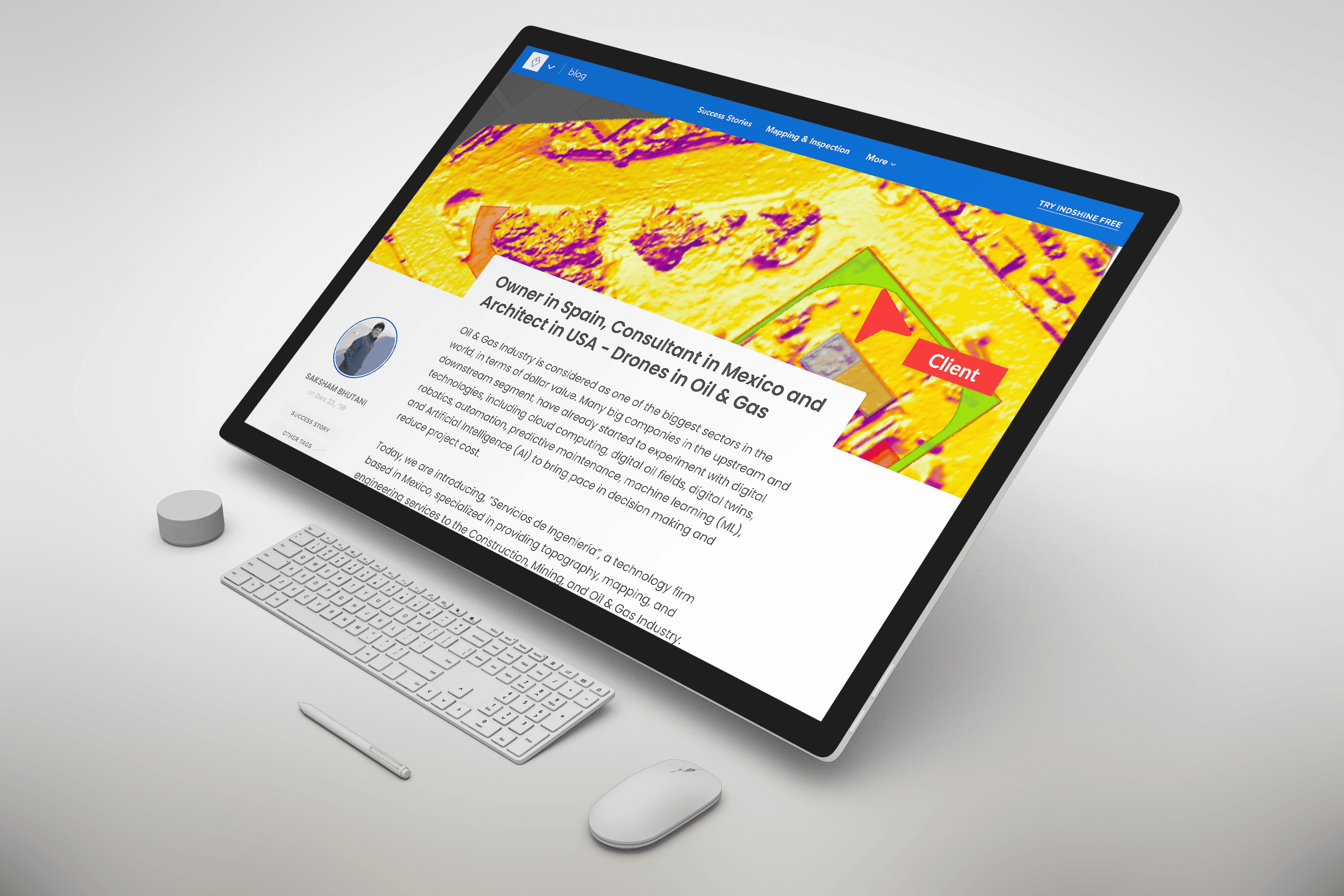
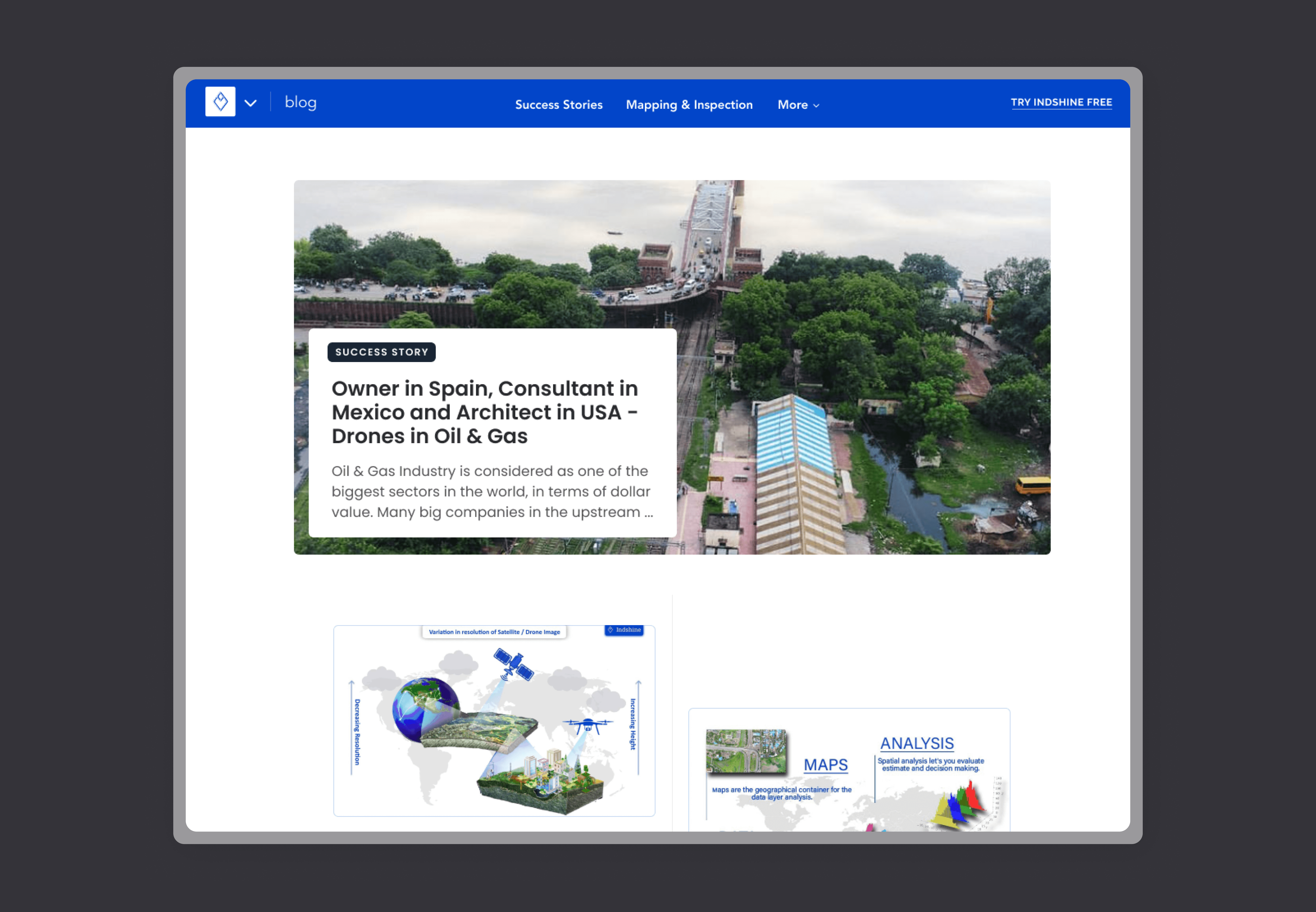
At Indshine, I played a pivotal role in developing a sophisticated platform for visualizing 3D and 2D drone maps. By collaborating directly with stakeholders, I ensured that the platform met the high standards required by government agencies. The platform features advanced functionalities like partial data upload, optimized data processing, high-quality visualization, vector drawing, real-time collaboration, extensive customization options, and 3D visualization. My contributions extended beyond the core product, as I also designed and developed the marketing website using Figma and ReactJS. This experience not only enhanced my technical skills but also provided me with a deeper understanding of design tools and their application in real-world projects. Through this project, I demonstrated my ability to deliver high-quality, user-centric solutions in a complex and demanding environment.